In case you’re interested about legitimate applications of word clouds to get the gist of a document, take a look at this blog post of last year titled Using Word Clouds for Topic Modeling Results. It provides, if you will, a visual representation of TF-IDF. The author goes into some interesting details defending his use of Word Clouds despite the prevailing criticism. Make sure to also read the comments at the bottom!
Avoiding pitfalls in your final project: Story and Narrative
We’ve gotten some feedback from you that the sort of “story” we were looking for you to tell in Assignment 4 was somewhat ambiguous. Is an exploratory visualization telling a story? Or is that what an explanatory visualization does?
The answer is that both types can tell a story. The key question is, given your objective, what do you want to in a sense guarantee that your viewer will walk away with? What are you suggesting more subtly, and what do you want them to discover on their own? The point is to have these takeaways in mind, and use the elements of storytelling discussed in lecture to help guide the viewer through. Even if you decide to create an exploratory visualization, you are not exempt from applying storytelling concepts in your final project.
The biggest pitfall is probably the idea that you can plop the viewer in front of your visualization and assume they have an internal drive to explore your data on their own and draw their own conclusions. This may be the case; certainly if your job depends on it, you’re motivated. But broader audiences have more casual motivations, and you need to think hard about how to capture their attention, draw them in, and tell your story. You can leave them to play on their own—in fact, that can be the main function of your visualization. But you still have to pay attention to how you stimulate and maintain their interest.
The point is that exploring a detailed interactive visualization such as those we talk about in class requires a significant investment of cognitive resources on the part of the viewer. Think about it—you’re essentially asking your audience to learn an entirely new interface. Avoid the pitfall of assuming your audience will come already highly motivated to explore your visualization. And if the viewer has only a little bit of time or effort to spare, can they still get something out of your visualization?
Good color design book?
Does anyone know of a good book that talks about color? Something about the “science” of color or color design?
(Sorry that this isn’t a post to share something, but a question. One of my greatest design weaknesses is color. And I thought it would be better to ask it here, so I get and can share the classes thoughts.)
Emoji
Our conversation about Chernoff faces yesterday made me think of emoji (emoticons) and how the visualization of emotion is becoming more important as text-based messaging and interaction grow relative to voice and face-to-face communication. Our faces and voices carry rich emotional information, while our text interactions don’t.
But visualizing emotion is hard. It’s multi-dimensional. And, to me, the somewhat disorderly way companies go about creating emoticons speaks to how hard it is. Popular messaging apps have pages upon pages of emoticons in an attempt to help users add some emotional meat to the cold bones of text.
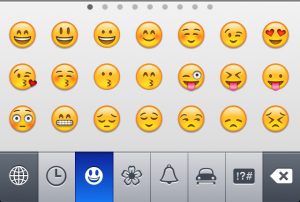
The iPhone has emoji (you have to enable a special keyboard), and it’s fun to me to think about how Apple designed and ordered them (though they seem primarily designed for a Japanese market).
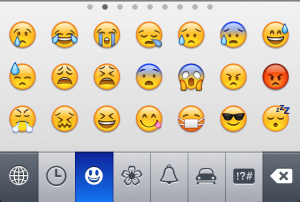
The first page of emoji shows five faces that you could call happy (or contented) followed by an assortment of faces grouped by feature—winking, hearts, kissing, tongue-sticking-out, etc. Then there’s surprise (unpleasant?), teeth-gritting (I think?), a sad face, another random happy face, and a few other sad faces the meaning of which is hard to infer exactly. The second page has a number of other faces, mostly negative in emotion, along with the all-important face mask emoji:
It’s not a super coherent representation of our various possible emotions, but perhaps it’s “good enough” or suits our culture (or, rather, the Japanese culture) well. What would be a better or more complete representation? Maybe a few icons at least per “basic emotion”? Arranged by intensity? (i.e. neutral smiley to really smiley smiley, or neutral smiley to anxious smiley, or…you get the picture). It’s interesting to ponder.
Facebook is clearly pondering this—check out the new experimental feature that lets you set a mood for your status update. A few Facebook researchers also at a recent public presentation said they worked with an animator at Pixar to experiment with some new emoticons, using Darwin’s emotions as a basis. I thought some of them were fun:
-Galen 😛