iShows is an iPhone app that helps you manage and keep track of your favorite TV Shows.
Introduction
There are so many great TV shows on right now that it can be hard to keep up. iShows aims to help you manage and keep track of your favorite TV shows in a simple but visual aesthetic way. Unlike “TVShow Time,” and some other show tracking apps, iShows does not require you (or offer the ability) to create an account. Also, most apps in this category contain an excessive amount of features whereas iShows focuses on providing a few features, but doing it very well.
Navigation
Basically, the app contains three sections, which act like panels and make it easy to know where you are:
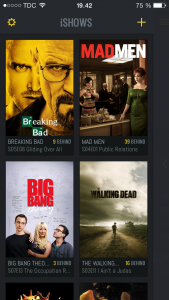
1. The main panel is the one you will see when you open the app. It displays a list of shows you are following and provides the option to add new shows via the + icon. Adding a new show is just entering the title into the search field or choosing from a list of “trending” shows. The “Following” view includes two layout options – list and grid.
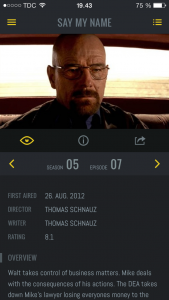
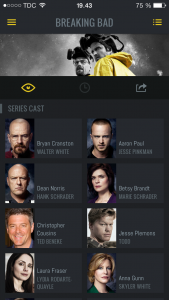
2. You get to the second panel when clicking on one of your listed shows. It displays general information about the TV show or a specific episode. Since the app aims to be concise, only basic information such as air dates, short episode/series plots and casting is provided. For additional information, IMDB links are provided.
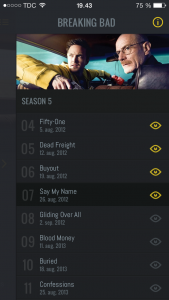
3. The third panel can be accessed by moving the second panel to the left. This is the actual management of episodes. Here, you can mark which episodes you have seen in order for iShows to tell you if you are behind on any episodes or when the next episode is up. It is as simple as tapping the eye icon on an episode or a season name to mark it as watched
Customization
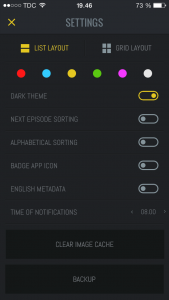
An extra and really cool yet simple feature in iShows is the ability to customize the UI design. As mentioned it is possible to choose between list and grit layout, between a light or dark theme, sort by episode or alphabetically, choose to display an app badge count, clear the cache, and select your notification preferences – that’s it.
Parting thoughts
iShows is a good example of how an app can be designed to upstage those that are already well established. Interacting with iShows is a pleasure because of its simple focus and structure and its polished design. For me personally, the app covers a real need by tracking my TV shows since my brain gave up a long time ago.
Links
– Elin Linding Jørgensen