Description:
Chapter two of Acting With Technology begins by offering that “…recent trends in interaction design include emotion in design, extending usability to include the “pleasurability” of interactive products (Norman 2004) . . . affective computing (Picard 1997), affective design (Aboulafia and Bannon 2004), [and] autonomous characters (Tomlinson 2005) (Dourish 25). Using two LEDs instead of one introduces affective possibility into an otherwise inanimate series of wires and boards by alluding to a pair of eyes; and by coding the lights to temporarily turn off when the circuit is yelled at one creates perhaps the most basic relationship possible—but a relationship nonetheless, and one that a user should probably find emotionally moving. Relationships between humans and computers are often filled with hostility—a computer appears to not be behaving, and so we express our frustration at it. But what if computers responded to yelling with exhibits of fear, meekness, and regret?
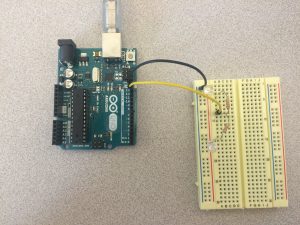
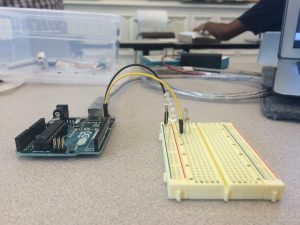
Components:
• 1 Arduino Uno
• 1 Breadboard
• 2 LEDs
• Jumper Wires
• 1 Battery pack (4 AA)
• 1 SparkFun Electret Microphone Breakout
Code:
const int sampleWindow = 250; //250 MS sample width
unsigned int loudNoise;
void setup()
{
pinMode(12, OUTPUT); //these control the LED eyes
pinMode(2, OUTPUT);
Serial.begin(9600);
}
void loop()
{
{
digitalWrite(12, HIGH); //these make the eyes “on” by default
digitalWrite(2, HIGH);
delay(0);
}
unsigned long start= millis(); // start of sample window
unsigned int peakToPeak = 0; // peak-to-peak level
unsigned int signalMax = 0;
unsigned int signalMin = 1024;
while (millis() – start < sampleWindow) // collecting data for 250 MS (can be changed)
{
loudNoise = analogRead(0);
if (loudNoise < 1024) // { if (loudNoise > signalMax) // if there’s a loud noise, save the loud value
{
signalMax = loudNoise;
}
else if (loudNoise < signalMin) // if there’s not a loud noise, don’t save the loud value { signalMin = loudNoise; } } } peakToPeak = signalMax – signalMin; // max – min = peak-peak amplitude double volts = (peakToPeak * 3.3) / 1024; // convert to volts Serial.println(volts); // to know if the mic is working if (volts >=1.0)
{
digitalWrite(2, LOW);
digitalWrite(12, LOW); //eyes shut off
delay(2000); // for a certain amount of time (though this could be modified for more expressive behavior)
Serial.println(“YELLING AT ME”);
}
else
{
digitalWrite(12, LOW);
digitalWrite(2, LOW); //not yetlling at me
}
}