Description
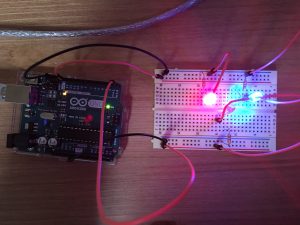
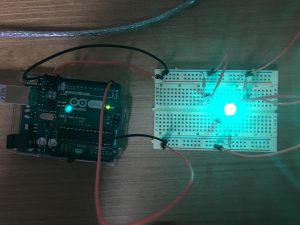
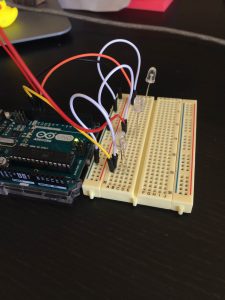
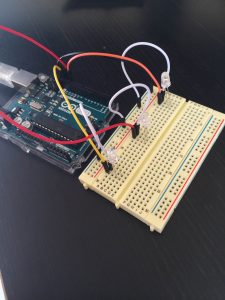
I wanted to test multiple simultaneous LEDs blinking at different rates and came across an example that faded the LED lights. Using Arduino and the red, green, and blue LEDs, I connected pins 9, 10, and 11 to the breadboard; via resistors, these three pins connected to the blue, green, and red LEDs, respectively. I made the blue LED fade the most rapidly, fading completely in 250 milliseconds. The green LED is intermediate, fading in 750 milliseconds. The red LED is the slowest, fading in 2550 milliseconds. After a light fades, it restarts back at full brightness.
Originally, I used pins 11, 12, and 13, but only the blue LED, connected to pin 11, would fade while the green and red LEDs would remain their initialized value. After a few Google searches, I saw that only certain pins read analogWrite(), and so I adjusted my pins accordingly.
Components
- 1 · Arduino Uno
- 1 · Breadboard
- 3 · LEDs
- 3 · 220Ω Resistors
- 7 · Jumper wires
Code
/*
Blink
Turns on an LED on for one second, then off for one second, repeatedly.
This example code is in the public domain.
*/
int rVolt, ri = 5;
int gVolt, gi = 15;
int bVolt, bi = 51;
// The setup function runs once when you press reset or power the board.
void setup() {
// Initialize the digital pin as an output.
pinMode(11, OUTPUT);
pinMode(10, OUTPUT);
pinMode(9, OUTPUT);
}
// The loop function runs over and over again forever.
void loop() {
if (rVolt == 0 || rVolt == 255) {ri = -ri;};
if (gVolt == 0 || gVolt == 255) {gi = -gi;};
if (bVolt == 0 || bVolt == 255) {bi = -bi;};
rVolt += ri;
gVolt += gi;
bVolt += bi;
analogWrite(11, rVolt);
analogWrite(10, gVolt);
analogWrite(9, bVolt);
delay(50);
}
Image