Description
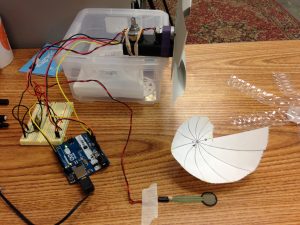
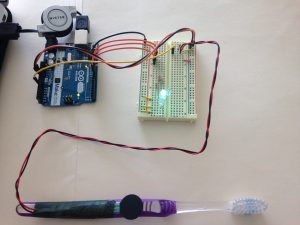
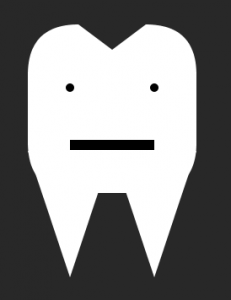
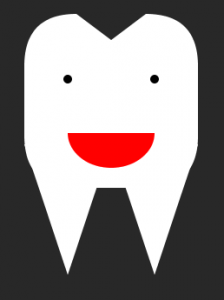
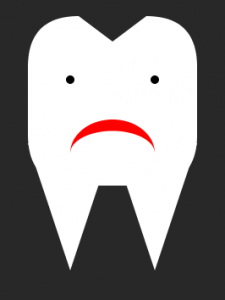
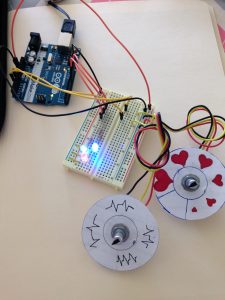
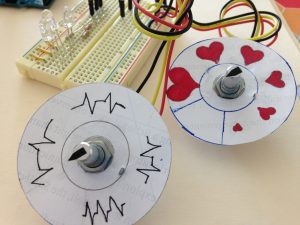
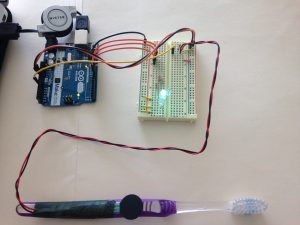
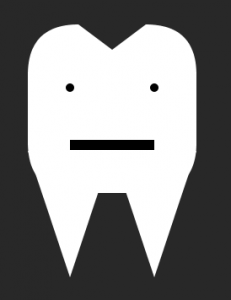
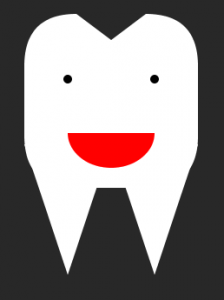
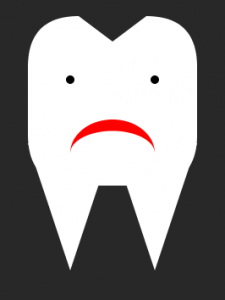
Brushing your teeth too lightly fails to remove plaque and debris, but brushing them too hard can harm the gums and strip tooth enamel. I used an Arduino, a force sensing resistor (FSR), and a toothbrush to indicate (roughly) appropriate force to apply when brushing your teeth. Too little pressure illuminates a green light, the right amount illuminates a blue light, and too much pressure illuminates a red light. The FSR data is also interpreted by Processing to depict either an underwhelmed, happy, or sad tooth (corresponding to too little, just right, and too much pressure, respectively).
Materials
- Arduino UNO
- Force sensing resistor (FSR)
- toothbrush
- breadboard, hookup wire, and resistors
- LEDs
- floral tape
Arduino Code
/*
send FSR values over a serial port
and set LED to corresponding brightness
By Leah Rosenbaum
*/
int forceSensor = A0; //input pin for the FSR
int bluePin = 11; // pins for LED output
int redPin = 9;
int greenPin = 10;
int forceValue = 0; // variable to store the value coming from the FSR
void setup() {
// declare the ledPin as an OUTPUT:
pinMode(bluePin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(redPin, OUTPUT);
Serial.begin(9600);
}
void loop() {
forceValue = analogRead(forceSensor); // read the value from the brightness sensor
//Serial.print("FSR value:");
Serial.println(forceValue);
if (0<= forceValue && forceValue < 400) {
digitalWrite(greenPin, HIGH);
digitalWrite(bluePin, LOW);
digitalWrite(redPin, LOW);
}
else if (320 <= forceValue && forceValue < 900){
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, HIGH);
digitalWrite(redPin, LOW);
}
else {
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, LOW);
digitalWrite(redPin, HIGH);
}
delay(500);
}
Processing Code
/* PROCESSING SKETCH
* Arduino Ball Paint
* (Arduino Ball, modified 2008)
* ----------------------
*
* Draw a tooth whose face corresponds
* to pressure exerted on a toothbrush
*
*/
import processing.serial.*;
// Change this to the portname your Arduino board
String portname = "/dev/cu.usbmodem1411"; // or "COM5"
Serial port;
String buf="";
int cr = 13; // ASCII return == 13
int lf = 10; // ASCII linefeed == 10
int serialVal = 0;
int width = 800;
int height = 800;
void setup() {
size(800,800);
frameRate(10);
smooth();
background(40,40,40);
noStroke();
port = new Serial(this, portname, 9600);
}
void draw() {
// erase the screen
background(40, 40, 40);
// draw the tooth
fill(255,255,255);
// main rectangle
rect(width*3/8, height*3/8, width/4, height/4, 60);
// the top divot
fill(40,40,40);
triangle(width*3/8 + 60, height*3/8, width*5/8 - 60, height*3/8, width/2, height*3/8 + 30);
//the roots
fill(255,255,255);
triangle(width*3/8, height*9/16, width/2, height*9/16, width*7/16, height*3/4);
triangle(width/2, height*9/16, width*5/8, height*9/16, width*9/16, height*3/4);
//according to the pressure (serial input), give a face
fill(0, 0, 0);
//eyes
ellipse(width*7/16, height*15/32, 10, 10);
ellipse(width*9/16, height*15/32, 10, 10);
//mouth, depending on pressure;
//not enough pressure (flat mouth)
if (serialVal < 400) {
fill(0, 0, 0);
rect(width*7/16, height*35/64, width/8, height/64);
}
// good pressure (smile)
else if (serialVal < 900) {
fill(255, 0, 0);
arc(width/2, height*35/64, width/8, height/10, 0, PI);
}
// too much pressure (frown)
else {
fill(255, 0, 0);
arc(width/2, height*37/64, width/8, height/10, PI, 2*PI);
fill(255, 255, 255);
arc(width/2, height*37/64, width/8, height/15, PI, 2*PI);
}
}
// called whenever serial data arrives
void serialEvent(Serial p) {
int c = port.read();
if (c != lf && c != cr) {
buf += char(c);
}
if (c == lf) {
serialVal = int(buf);
println("val="+serialVal);
buf = "";
}
}







 crawler-bot-video
crawler-bot-video