Description:
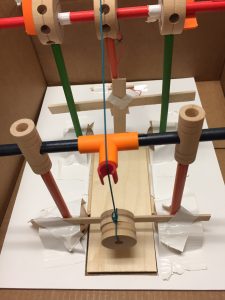
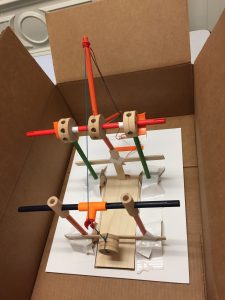
Our group wanted to attempt an unconventional cuckoo clock, counter to the example we saw in class with the 4-bar joint. Instead of a cuckoo that emerged horizontally from the door, we designed a cuckoo that plunged through a trapdoor instead. The primary mechanism used to move the trapdoor and lower the cuckoo through the opening is a pulley system. As the pulley is pulled in one direction, the trapdoor moves out of the way to reveal an exit. As the pulley is pulled and the trapdoor is moved back, the cuckoo also lowers. The cuckoo is mitigated from falling outside the bounds of the trapdoor exit until the opening is wide enough for it to plunge through. The cuckoo can then continue to be lowered, or reigned back into the clock by pulling the pulley in the opposite direction. The trapdoor is prevented from collapsing on the cuckoo prematurely by means of (1) the distances used in both the strings affixed to the door and the cuckoo, and (2) the rotational distance between the door and the peg that pushes it back into place.
To hold the system in place and direct accurate movement, we have in place four poles around the trapdoor’s perimeter (but not affixed to the trapdoor). These poles are taped securely to the surface of the foam board/clock base. While there are three gears in our structure, only the center one is unrestrained by a foundational support component. For our design, it is imperative that thread lines are measured to have sufficient tension and slack when appropriate. Otherwise, the system will fail. If the support structure also shifts (whether at foundation or at suspension), the system is likely to fail due to the shifting of the trapdoor in and out of place. Also necessary is a wall to prevent the cuckoo from traveling with the trapdoor as it slides back, as opposed to falling through the exit.
We think this cuckoo clock mechanism design is appropriate, considering the majority of cuckoo clocks hang on the wall, and so have room beneath them that can be utilized.
Components Used:
- 7 gears (4 for foundational support, 2 for suspended support, 1 for pulley system)
- 1 long stick
- 2 mid-length sticks
- 5 short sticks (sizes must be relative; 3 for pulley system)
- 1 cuckoo (made out of a spool, suspended by string)
- two cuts of string (1 for the trapdoor, 1 for the cuckoo)
- 1 relatively large piece of balsa wood for the trapdoor
- 3 relatively narrow pieces of balsa wood for support/error-prevention
- 1 T-pipe
- 2 straight joints with medial socket
- 1 claw
- 1 foam board sheet
- duct tape
- X-acto knife and cutting board
- sufficient string for the pulley system