Our conversation about Chernoff faces yesterday made me think of emoji (emoticons) and how the visualization of emotion is becoming more important as text-based messaging and interaction grow relative to voice and face-to-face communication. Our faces and voices carry rich emotional information, while our text interactions don’t.
But visualizing emotion is hard. It’s multi-dimensional. And, to me, the somewhat disorderly way companies go about creating emoticons speaks to how hard it is. Popular messaging apps have pages upon pages of emoticons in an attempt to help users add some emotional meat to the cold bones of text.
The iPhone has emoji (you have to enable a special keyboard), and it’s fun to me to think about how Apple designed and ordered them (though they seem primarily designed for a Japanese market).

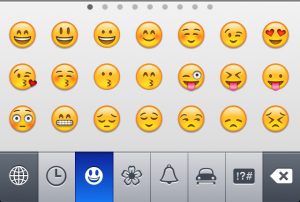
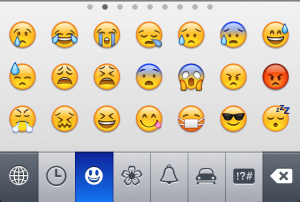
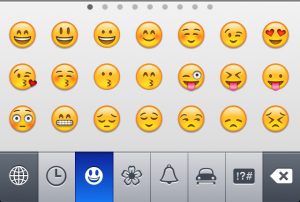
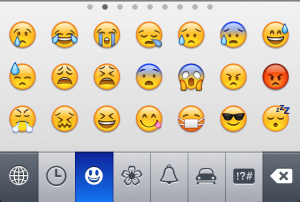
The first page of emoji shows five faces that you could call happy (or contented) followed by an assortment of faces grouped by feature—winking, hearts, kissing, tongue-sticking-out, etc. Then there’s surprise (unpleasant?), teeth-gritting (I think?), a sad face, another random happy face, and a few other sad faces the meaning of which is hard to infer exactly. The second page has a number of other faces, mostly negative in emotion, along with the all-important face mask emoji:

It’s not a super coherent representation of our various possible emotions, but perhaps it’s “good enough” or suits our culture (or, rather, the Japanese culture) well. What would be a better or more complete representation? Maybe a few icons at least per “basic emotion”? Arranged by intensity? (i.e. neutral smiley to really smiley smiley, or neutral smiley to anxious smiley, or…you get the picture). It’s interesting to ponder.
Facebook is clearly pondering this—check out the new experimental feature that lets you set a mood for your status update. A few Facebook researchers also at a recent public presentation said they worked with an animator at Pixar to experiment with some new emoticons, using Darwin’s emotions as a basis. I thought some of them were fun:

-Galen 😛