Faded is a photo editor for iOS devices that allow you to have a greater depth of customization when editing your photos. One of the distinguishing aspects of Faded is the ability to let you edit more aspects of the photo, such as the contrast, and temperature. They allow you to do this while still maintaining standard photo editing features that other apps have, such as special effects, dust and scratches, cropping sizes, custom frames, and a wide varieties of filters to choose from. This is all wrapped together in a cohesive and beautiful interface that is easy and straightforward to use.
Selecting Photos
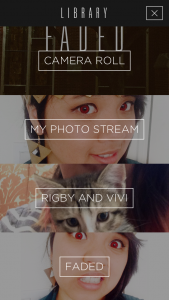
Faded’s home screen is beautiful and elegant, although sometimes the photos that rotate can restrict the visibility of the icons. You’re given two options: either take a photo with the camera or choose photos from your library.
When you choose to select photos from your library, they provide a very clear and clean interface to choose which album you want to select your photo from. They show a preview of the most recent photo on the album to remind users which photos are in which albums.
Photo Editing
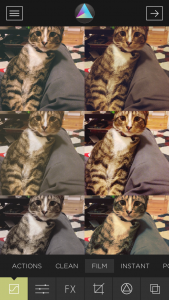
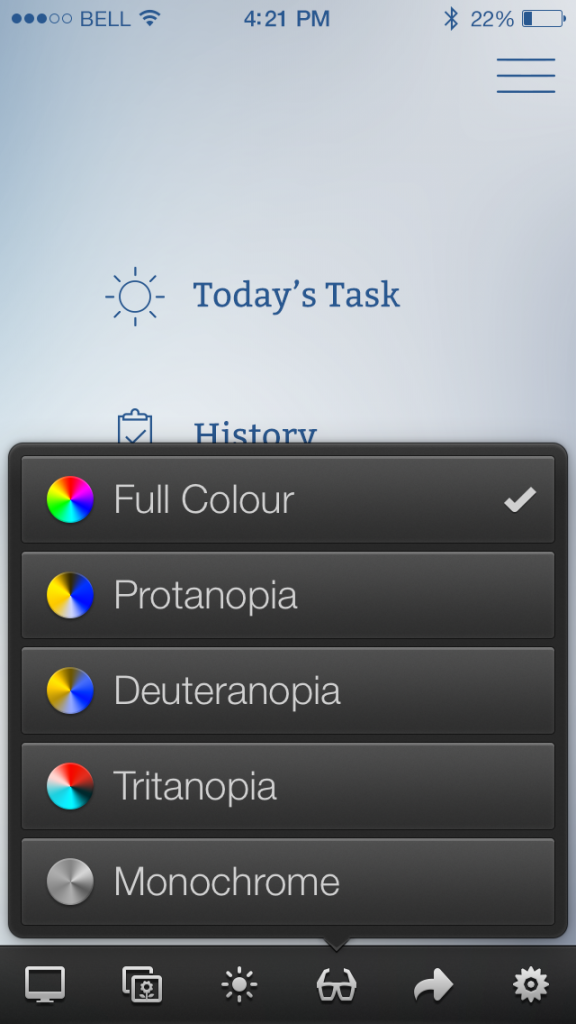
Once you select a photo to edit, you are shown a series of options on the bottom bar. While first time users may be slightly confused as to which icons give you which options, it’s friendly to use after repeated use. Each icon, when tapped, give you another row of options that you can swipe left and right to view all of the options. For example, for the sliders options, you can select different aspects of the photo to edit with sliders. It allows for really small adjustments to every aspect of the photo, which is something that many other photo editing apps lack in their own feature set.
When selecting filters or overlay effects such as light leaks or dust, they change the layout to give you a full grid of the different effects they have. In comparison to an app like Instagram, which also has filters as well, you’re able to directly compare how the different filters will effect the photo. Instagram’s design only allows you to view one filter at a time, so to do comparisons you have to constantly swap back and forth between different filters.
Finishing Up
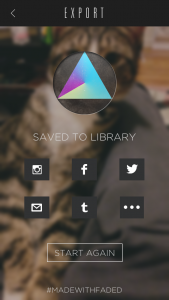
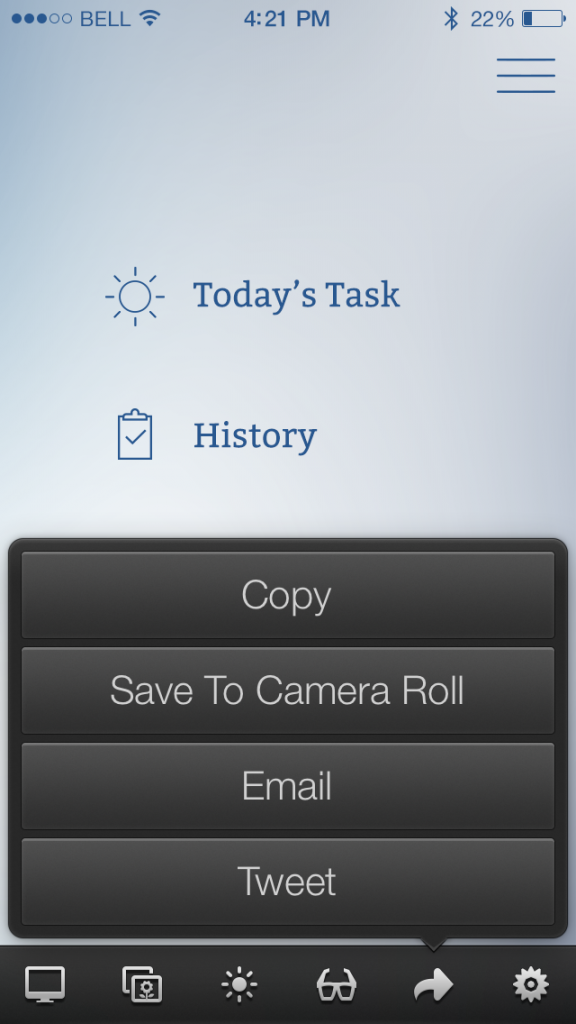
Once you’re done, you can move forward and the app then saves the photo to your phone’s Library. You then have different options to share this photo, and will take you directly to the app to share easily.
Final Thoughts
I’ve spent a lot of time browsing and using other photo editing apps. While this one doesn’t allow for the pic stitching that some others have, it is excellent for retouching photos and enhancing them due to their ability to let you fine tune minor parts of the photo. The interface is also easy to use and is extremely visual, which is important when dealing with the photo editing process.