- Assignment 1 – User Profiles, Hero Moments & Multi-screen Ecosystem
- Assignment 2 – Recruiting Strategy, Competitive UX Analysis, Concept Sketches
- Assignment 3 (pdf) – User Research & Top Findings
- Assignment 4 (pdf) – Scenarios, Storyboards, & App Map
- Assignment 5 (pdf) – Mid-way Presentation
- Assignment 6 (mobile prototype)
- Assignment 7 (pdf) – Prototype Test & Top Findings
- Assignment 8 (pdf) – Final Presentation
- Assignment 9 (final prototype)
Assignment 1
User Profiles
Foodies (primary)
Those who appreciate good food and are aware of food terms and techniques, but are not necessarily experts. They are in their mid to late twenties, are adventurous eaters, and eat out at least three times a week. They are always interested in trying out new cuisines and are more than willing to spend over $100 on a single meal.
Professionals (secondary)
Married, busy professionals in their 30’s-40’s. They eat out for lunch and usually purchase familiar food, price ranging from $10-$30. They go out to dinner with their family on weekends within a $100 budget. They are less interested in food than “Foodies”, but they happen to try new cuisines once a month at restaurants or at home.
People who cook at home (secondary)
Those who cook often (as a profession or a hobby): housewives, culinary students, etc. They cook more than once a day. They are curious about ingredients and eager to learn innovative recipes to make delicious food, so they occasionally browse recipe sites or buy cookbooks.
Non-adventurous or cost-conscious eaters (not targeting)
The app will not be targeting non-adventurous eaters or people on a budget, but can still be used by such users as a reference.
Hero Moments
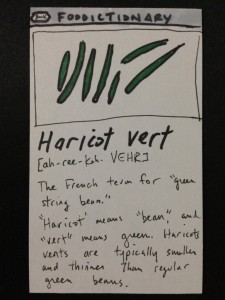
- “Ohhhhhh, so that’s what haricot verts are!” Have this revelation before your order is brought to the table.
- Impress your date. You’re the founder of one of the hottest startups in the Valley. You can dress-to-impress and afford to take your date to French Laundry. But you’re worried about getting caught up with those complicated, hard-to-pronounce French words. Quickly pull up our Food Dictionary and be confident in your foodie-knowledge.
- Can’t flag down waiter. You’re deciding on what to order, but need to know what a certain ingredient is….you just can’t flag down your busy waiter. Get your answer without having to wait by looking up the ingredient in the Food Dictionary.
- New ethnic cuisine for the first time. You’ve been wanting to try an Ethiopian restaurant, but have been too intimidated to go in since you’ve never had Ethiopian food. Prepare your visit by studying up on Ethiopian cuisine in the Food Dictionary.
- Learn a new cooking technique such as sous vide. You’re an amateur chef, and you’ve been wanting to experiment with cooking techniques. Check out the Food Dictionary for ideas about what to try and how to do it.
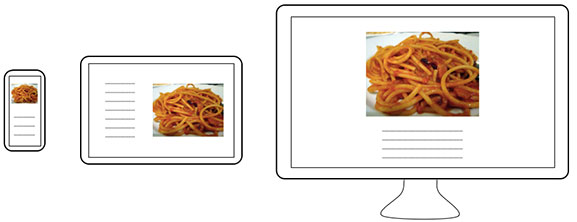
Multiscreen Ecosystem
The ecosystem for Food Dictionary would be relatively straightforward. Our primary device will be phone, but we will also have support for desktop and tablet. The only pattern we’d really need is coherence. Essentially, we’re aiming to provide high quality reference content, and we’d want that content to be viewable consistently across the devices.
The main device we intend to support will be the smartphone. We believe the most common use case for Food Dictionary will be when users are dining out and looking at menus. Whether diners are on their way to a restaurant, standing outside looking at the menu, or sitting down for a meal, the mobile phone is generally the device that diners would have available.
We expect Food Dictionary will also be useful to diners who are researching restaurants, looking at menus, and making reservations on their computers. Supporting laptop and desktop computers would require responsive design or some kind of reformatting. The use case for tablet is similar to desktop – diners might research restaurants, browse menus, and make reservations using a tablet while laying in bed or on the couch. Tablet might also be the device of choice in the kitchen. Again, the main reference functionality would remain pretty similar, but we could optimize the formatting for a tablet device.
Assignment 2
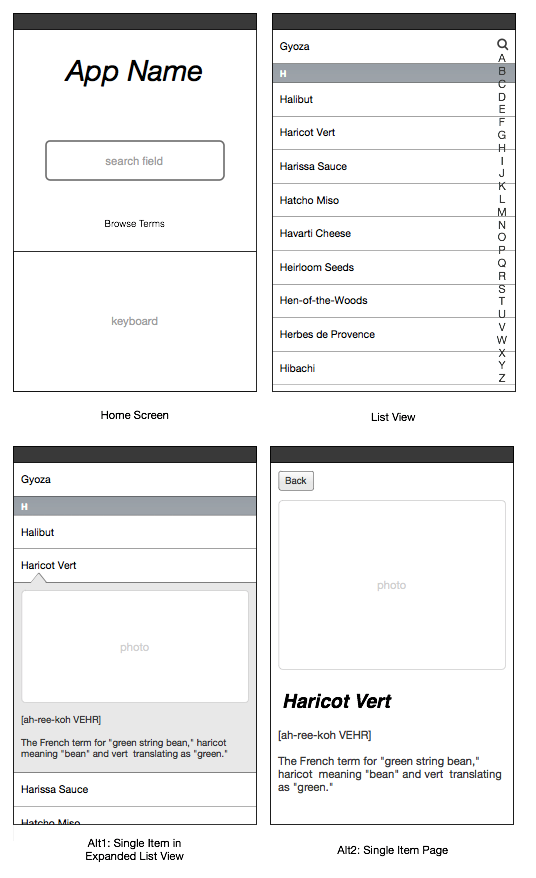
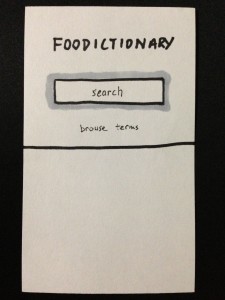
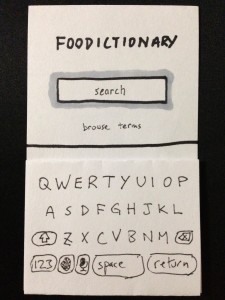
Search Concept
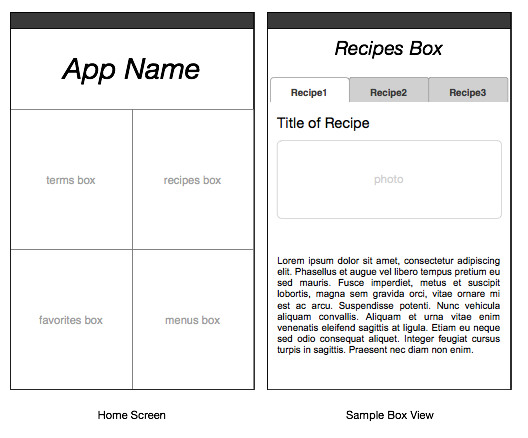
Box Concept
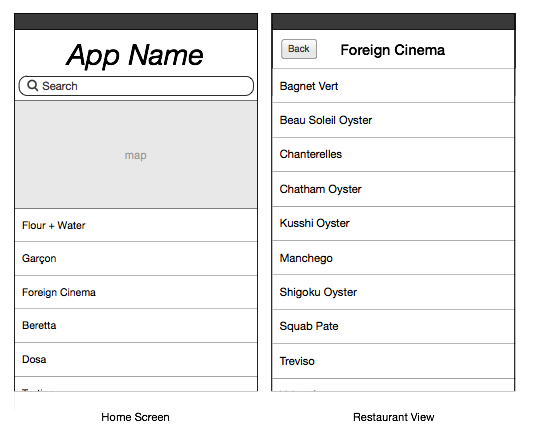
Location Concept
Competitive UX Analysis
Assignment 3
(pdf)
User Research & Top Findings
Research protocol in the PDF
-
- Finding: People care about phone etiquette and discretion. This applies even more in fancy restaurants, where they’re most likely to encounter new food terms.
- Impact: Users must be able to quickly look up terms and get the information they are looking for.
-
- Finding: People sometimes encounter terms they don’t know while shopping at the grocery store.
- Impact: Food Dictionary could be used in different settings and contexts in addition to a restaurant. We should think about uses in grocery stores, at home, on the way to the restaurant, etc.
-
- Finding: Asking the waiter will often be the easiest way to find out about a food term. At the same time, some people are embarrassed to let others know that they don’t know something, so they don’t ask. Sometimes, waiters might not know enough detail to satisfy a foodie.
- Impact: If Food Dictionary is discrete enough to use, some users would prefer using it to asking their server, but the most important thing will be to have the right information available.
-
- Finding: People trust chefs and other experts to describe what an ingredient is and how it can/should be used.
- Impact: Food Dictionary will have immediate legitimacy if we can have a celebrity chef sponsor it with their content.
-
- Finding: People care about more than just a definition.
- Impact: Our content needs to reflect what people want: what an ingredient goes with, what it’s similar to, and its origin.
-
- Finding: Our users know food – they don’t necessarily need to be handheld through every basic thing.
- Impact: We don’t have to give our users step-by-step directions about how to use an ingredient. If we give them the right information, they will figure it out on their own.
-
- Finding: People want to understand ingredients better, not just use them in a recipe.
- Impact: It’s not important to provide specific recipes, but give information about how the ingredient is typically used, in combination with other ingredients
-
- Finding: Food and pictures go hand in hand. When people search for food terms, they’re looking for pictures just as much as descriptions.
- Impact: We need to use large, high-quality, compelling images.
-
- Finding: People are definitely interested in using the food dictionary at home. They might use it while browsing menus before going out, or in the kitchen while cooking.
- Impact: We will need to support multi-device use more actively than we originally thought.
-
- Finding: Some people want to track things like favorite foods, dislikes, and allergies.
- Impact: We could allow users to personalize the content and/or participate in creating it.
Paper prototype for interviews
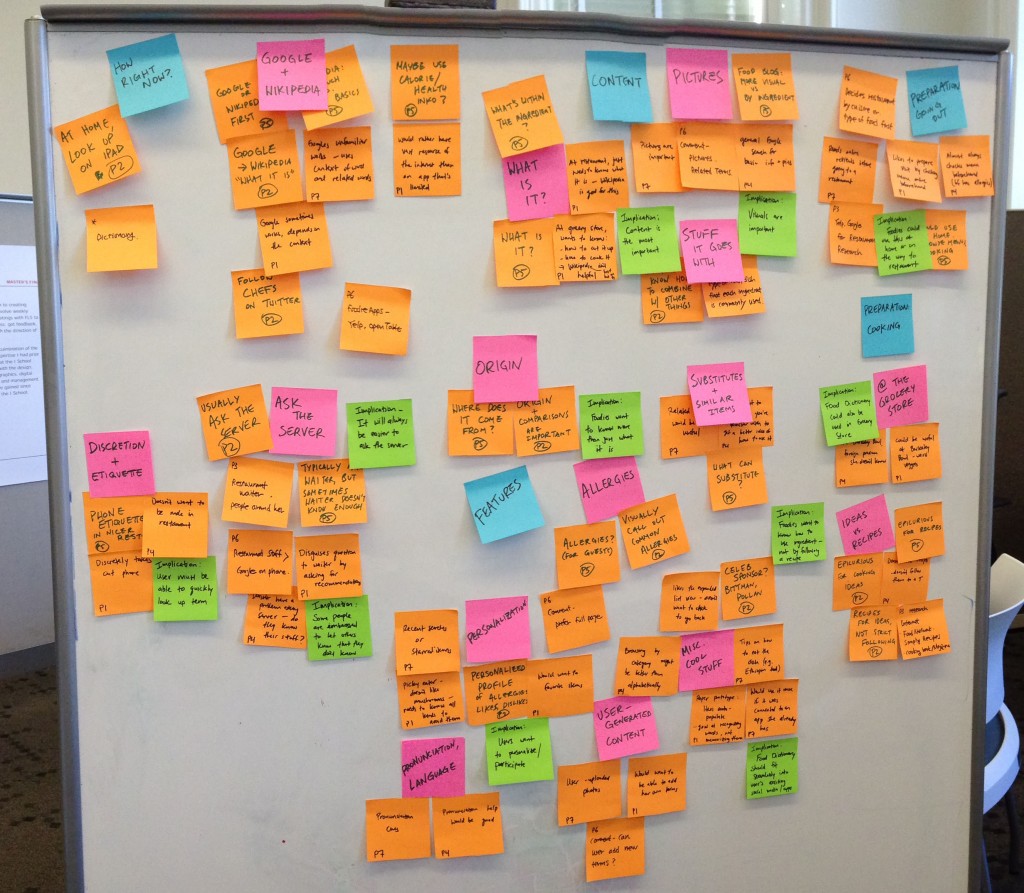
Affinity diagram of findings
Assignment 4
(pdf)
Scenarios and Storyboards
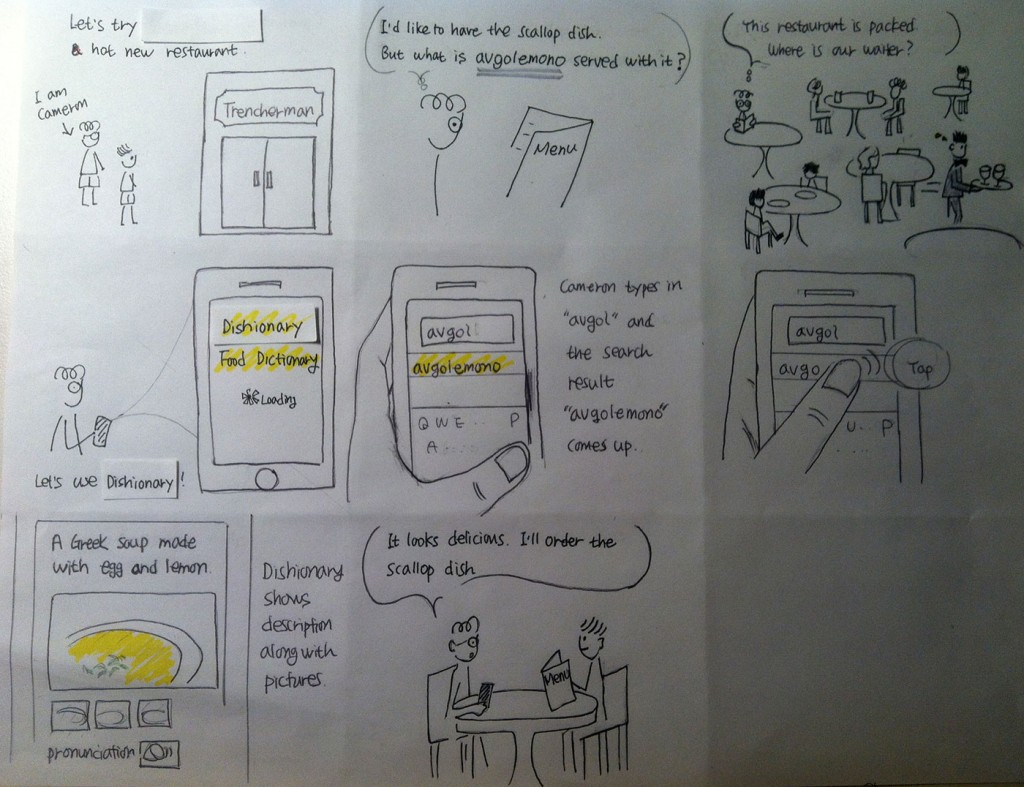
1) At the restaurant
Cameron, 27, recent MBA grad in Chicago, dines out several times a week with friends, reads blogs like Eater Chicago and Serious Eats to keep up with restaurants
Cameron is meeting a couple of friends, Marco and Stephanie, to try Trencherman, a hot new restaurant in Wicker Park. As he’s perusing the menu, he finds a few dishes he’s interested in, but a lot of different side ingredients that he doesn’t know about. In particular, he’s curious about the scallop dish, but isn’t sure about the avgolemono, bottarga, and lovage that it’s served with.
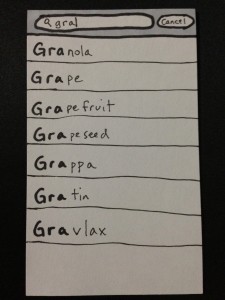
The restaurant is packed and he doesn’t see their waiter nearby, so he pulls out his iPhone and uses Dishionary to look up the terms. He opens the app, which shows a simple search box, and types in avgolemono. As he types, the result comes up, and he taps it to go to an item detail screen. There, he sees a picture and description of the item, along with Cook and Eat tabs. There’s also a button that plays a sound bite of how it is pronounced. The picture and description are enough, so he hits back to return to the main search, and proceeds to look up bottarga and lovage.

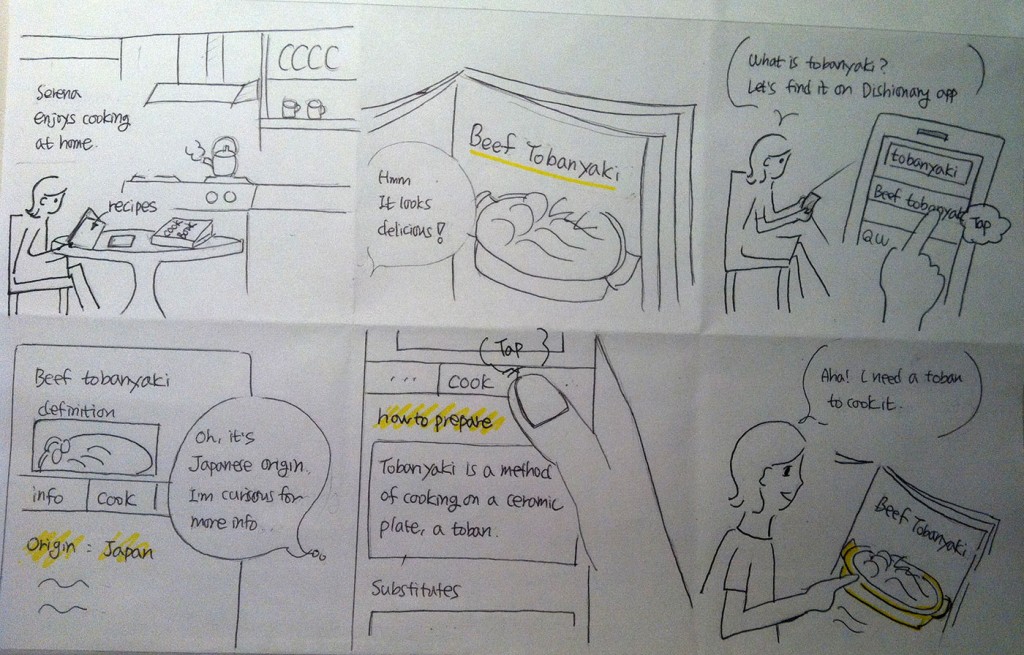
2) In the kitchen
Serena, 30, working professional in Silicon Valley, commutes from SF, enjoys cooking at home and trying out new recipes or mimicking dishes she finds online, in magazines, or in restaurants
Serena is leafing through her stash of saved recipes in the kitchen trying to figure out what to make for dinner tonight. A recipe for beef tobanyaki catches her eye and she pulls it out for further inspection. Not familiar with the term “tobanyaki”, she takes out her phone, launches Dishionary and starts typing in tobanyaki. An entry for beef tobanyaki appears as a search result and she taps on it. Once on the detail page, she finds that it is Japanese in origin. Curious for more info on how it’s prepared, she clicks on the “Cook” tab and finds that tobanyaki is a method of cooking on a ceramic plate, a toban.

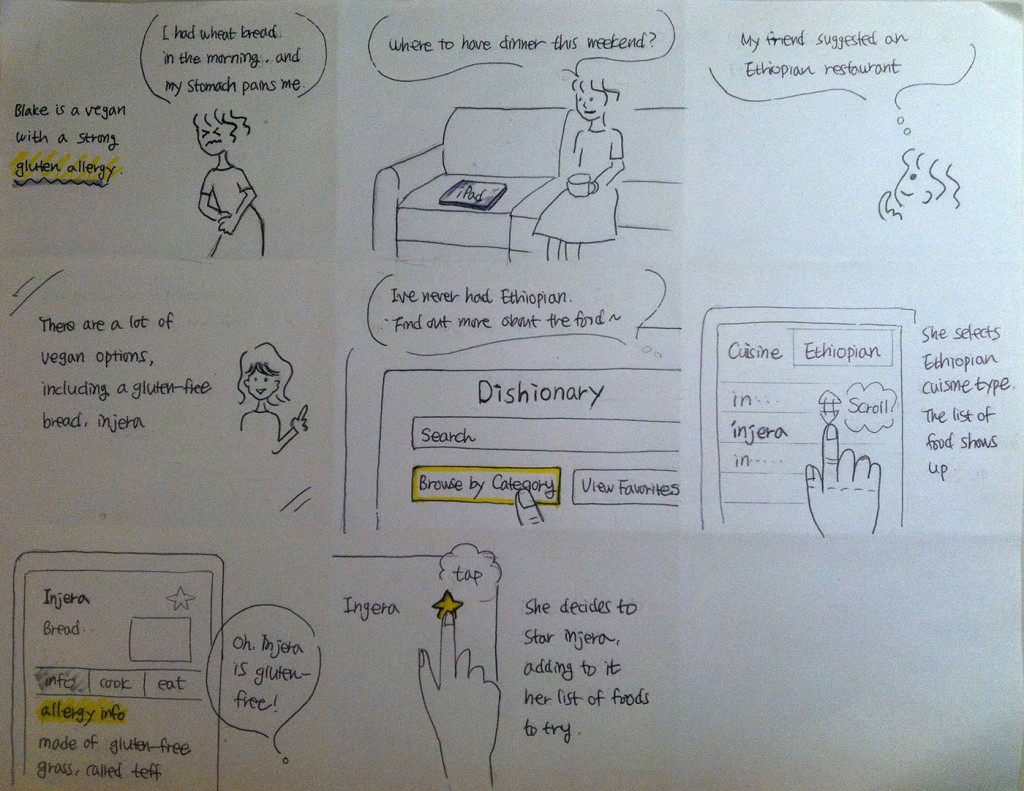
3) Doing research
Blake, 40, Brooklyn, mother of 1 who likes to cook, vegan with a strong gluten allergy, likes to eat out when possible but has difficulties finding places that can accommodate her
Blake is looking for a potential dinner destination for the weekend, and recalls a friend recently suggesting an Ethiopian restaurant. Blake has never had Ethiopian, so she’s hoping to use Dishionary to find out more about the food. Her friend mentioned that there are a lot of vegan options, including a gluten-free bread that is a staple of Ethiopian cuisine.
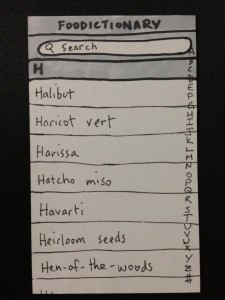
Blake opens up Dishionary on her iPad and taps the browse section. She filters the term list by cuisine type, and selects Ethiopian. Doing a quick scroll through the list, she taps the term injera, which is the bread her friend had mentioned. On the detail screen, she reads more about injera, and also scrolls down to the allergy information section. There, she finds that injera is made of a grass called teff, and can be made completely gluten-free. She decides to star injera, adding it to her list of foods to try.

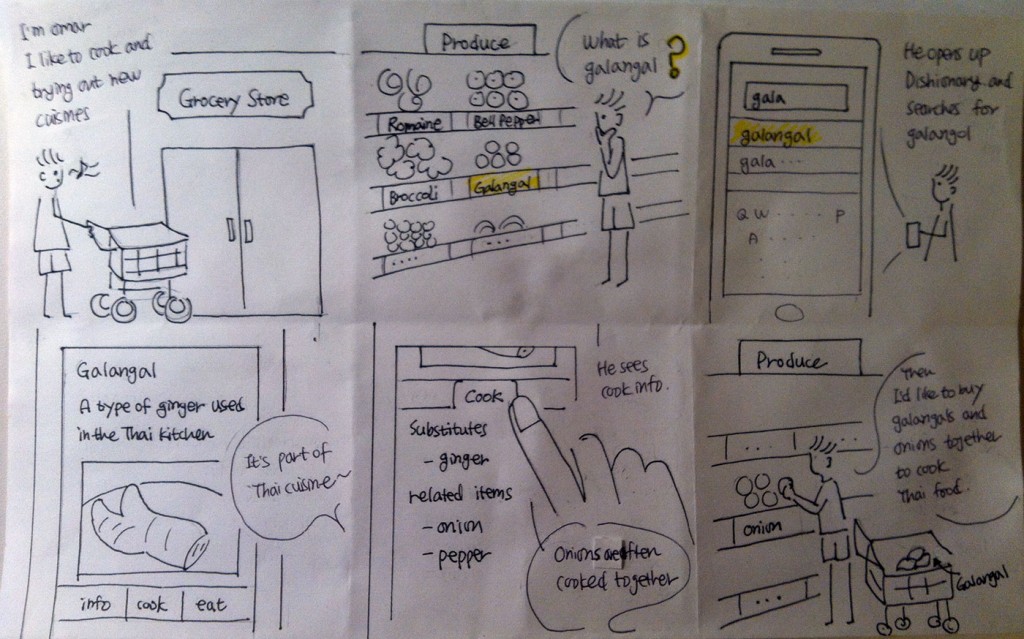
4) At the store
Omar, 32, Berkeley, graduate student who likes to cook and try out new cuisines, very budget-conscious
While shopping around for ingredients at Berkeley Bowl, Omar comes across an item he doesn’t recognize in the vegetable section. He looks down and sees a small label for something called galangal. He takes out his iPhone, opens up Dishionary, and searches for galangal. It pops up in the search results and he taps on it. On the detail page, he skims the definition and finds that it’s part of Thai cuisine. He then at the Cook tab of the screen, and sees that it is often used similarly to ginger. He sees a listing of some other common ingredients it pairs with, and proceeds to look for them at Berkeley Bowl.

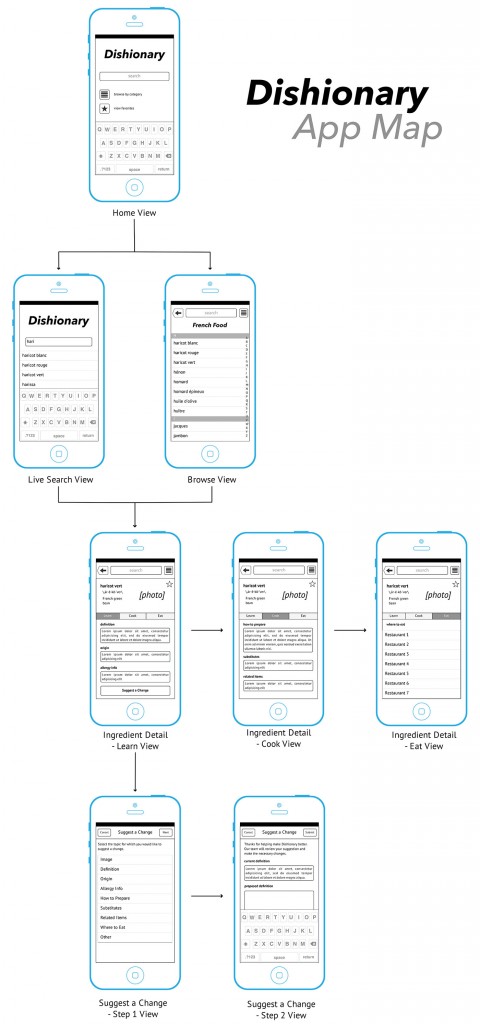
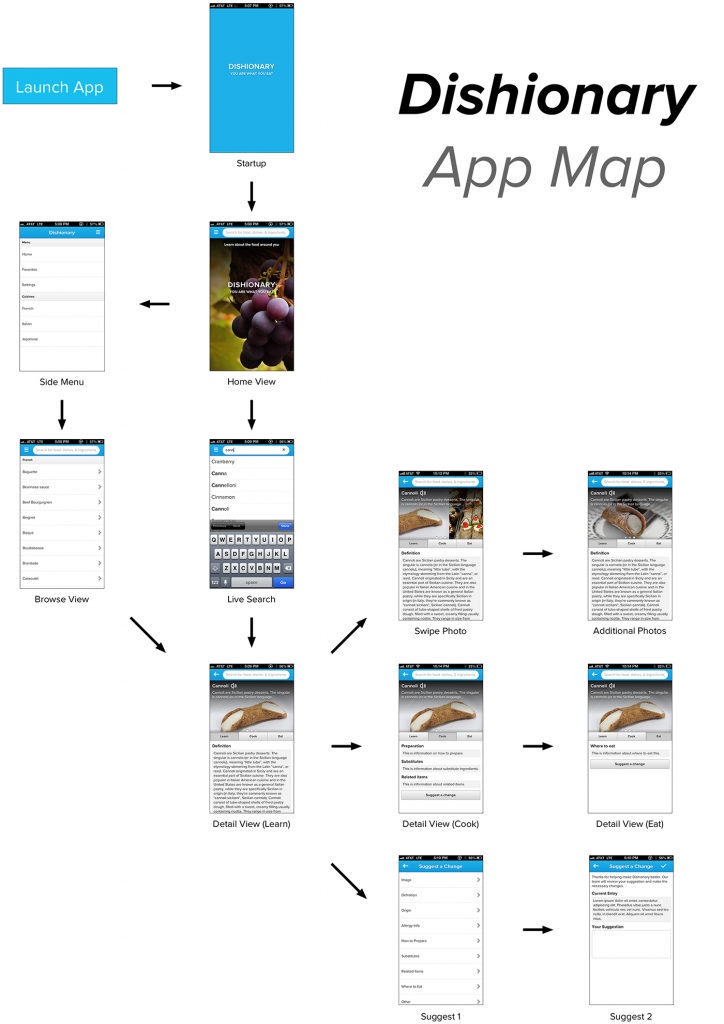
App Map
Assignment 7
(pdf)
Findings and Changes
Research protocol in the PDF
- Content from APIs is not sufficient.The FreeBase definitions pull too much from Wikipedia, and often have too much detail and/or stray from what people care about.
- We need to get a better source of data than just Freebase, Wikipedia, and Google for the meat of our definitions. We’re planning to continue this project beyond the class, and we’re starting to lean towards actually building a database of our own that is more tailored to the app. We’re exploring how/where we can get the content we’ll need – it’s a long-term challenge that we realize will extend beyond the scope of this class.
- People were a little confused about what is included.Dishes and ingredients are pretty clear, but what about things like cooking methods and food-related terms that technically aren’t food?
- We do intend to include food terms (for example, terms like “sous vide” or “kaiseki”). We are working on defining the structure of our database more thoroughly, and clarifying types of terms and their hierarchies. We also want to implement the ability to search with different levels of granularity (from ingredients to dishes to cuisines).
- People want to contribute their knowledge to the app.Although our “Suggest a Change” wasn’t functional yet, people liked and gravitated to the button, and seem eager to add/improve the content of the app.
- We’re adding a basic form for the Suggest a Change feature to the next revision, and will start working out a flow of how users would contribute. We don’t think that completely crowdsourced content (à la Wikipedia) is the right model for this, but we do think there needs to be some feedback system between the users and the content.
- The picture on the detail page is not prominent enough.People want to see more compelling photos, and just more photos in general.
- We’ll re-work the design of the photo area on the detail page – bigger pictures and more photos. We’re trying to implement the Foodspotting API as a photo source.
- The summary description text overlay on the detail page is too difficult to read. The visual clarity in this section needs more work, especially to accommodate the huge variety of color profiles in photos.
- We’ll re-work the visual design of the summary description.
- People are interested in seasonality of ingredients. People want advice on what to eat and what ingredients to buy based on the season right now.
- We’re thinking about how to work this into the Learn tab somewhere. We’re also considering a feature that allows the user to just browse things that are in season.
- People are interested in customized, localized, context-aware information. People are interested in detailed information in things like location. For example, when looking up “crab” in the Bay Area, the app could somehow bring attention to “Dungeness crab” versus others.
- We’re thinking about how we might add some awareness into the search algorithm. We also want to leverage the Foodspotting API for the Eat tab to pull local instances of dishes/ingredients.
- People constantly go back and forth between detail and search results. The back button from the detail page should go back to the results list.
- This is more of a bug fix; the intended behavior is to have the back button working this way.
- Clearing the search box doesn’t work well. Currently, you have to manually delete and re-type your search terms.
- We’ll add a delete/clear “X” button to easily clear out the search box.
- People are interested in pronunciation. This was in our design but not implemented in the prototype, and people definitely asked for it.
- We’d like to implement an audio pronunciation feature for people to hear what terms sound like.
- Discoverability of the sidebar menu was a problem for some. Some subjects weren’t able to find the sidebar menu on their own. Also, some didn’t realize the top search box is always clickable from the detail page to initiate a new search.
- We’re adding some kind of prompt to make things stand out more – perhaps a color outline or other simple visual cues.